Creating a new VueJS project using @vue/cli
I am learning Vue for a new project lately. So, as a react developer I am searching something that's similar to create-react-app in the case of Vue. And I have found @vue/cli. In this article, I will show you the process I've followed to start a Vue project
Installing @vue/cli
You have to install @vue/cli globally
npm install -g @vue/cliCreating a project
There are two ways of creating a new Vue project using @vue/cli. One using the terminal, other using a GUI(Graphical User Interface). I tried the GUI way first, to use the GUI run the following command in the terminal.
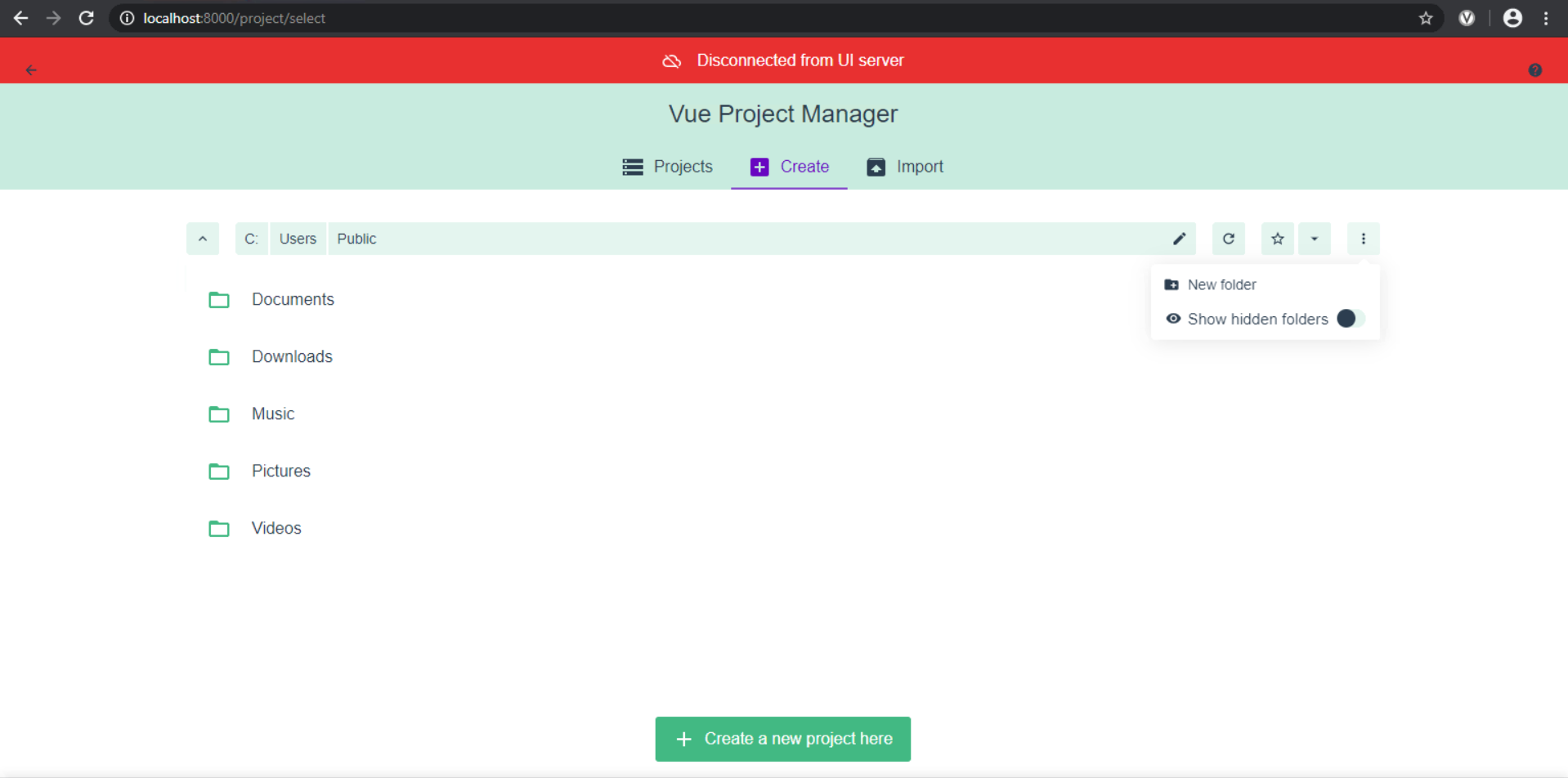
vue uiA new browser window will open showing the Vue Project Manager(currently in beta). If you have any existing projects those will be shown under Projects tab.
If you haven't created any projects before, You will be asked to create a project when the page is loaded. Using GUI you can navigate through the folders on your PC, and can even create a new folder.

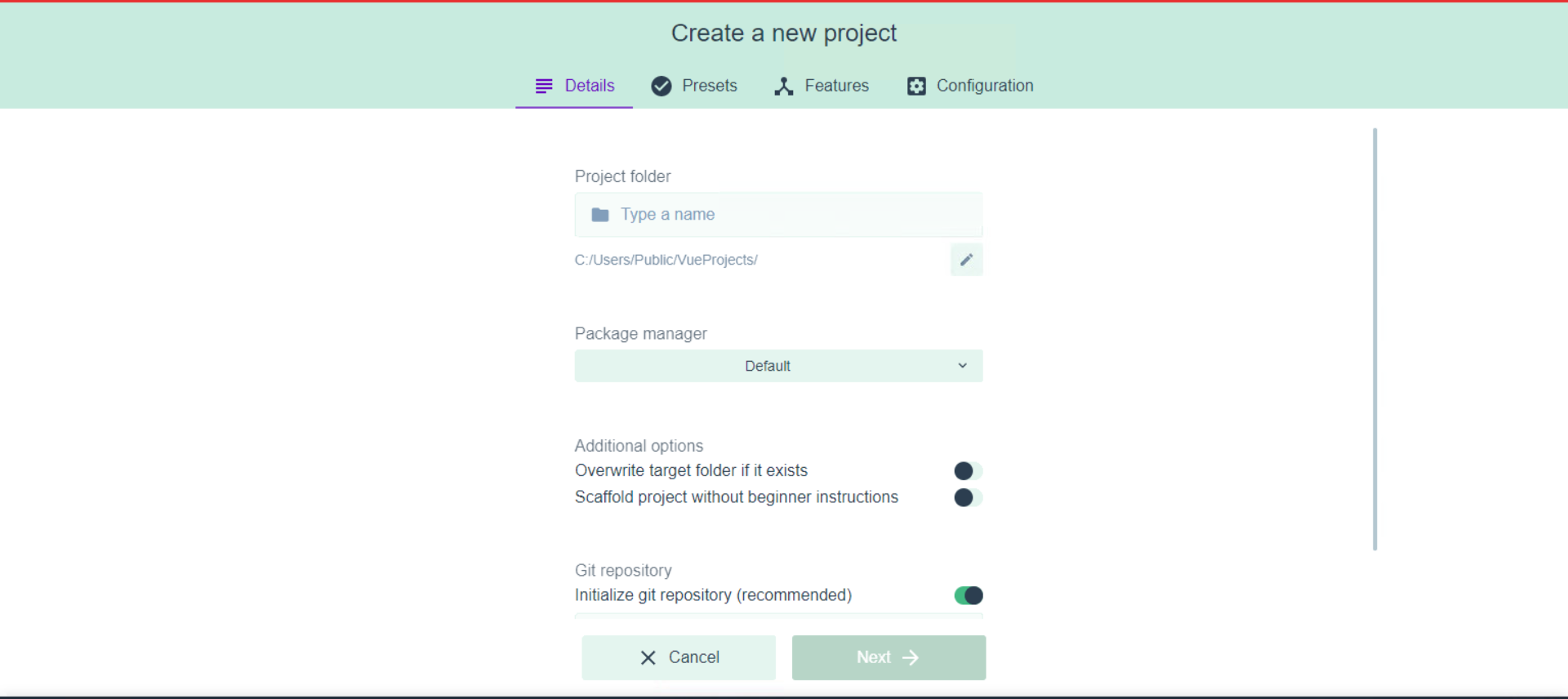
Click on Create a new project here in your desired folder. This will present a new page where you can customize the new project that is going to be generated by the Vue Click

Fill the details in the form on Details tab and click Next. Select a preset from Presets tab, I had selected the default preset, but if you're developing a complex project you need to select the features you need manually.
Finally click on Create Project
Be patient, this will take some time :)
Now you have a new Vue project created on your PC. You can start developing with Vue now.
After running the vue ui, you never have to use terminal again. You can serve,build and lint the project using GUI.
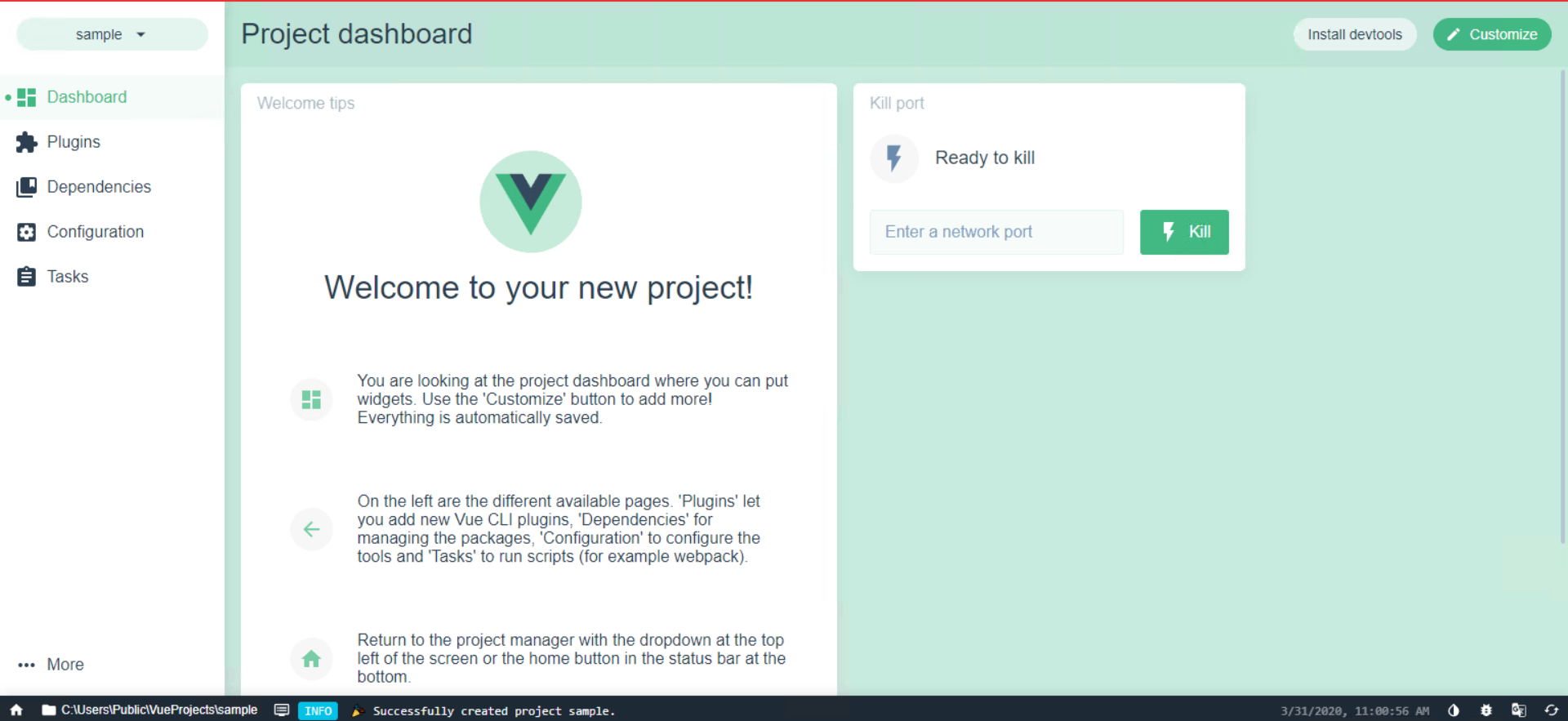
Introduction to Project Dashboard
After creating the project, the project dashboard will appear in the window, where you can do multiple things like.
- [x] Run the tasks(serve, build and lint)
- [x] Check the preformance and various stats of your app
- [x] Manage dependencies and plugins
- [x] Configuring the app

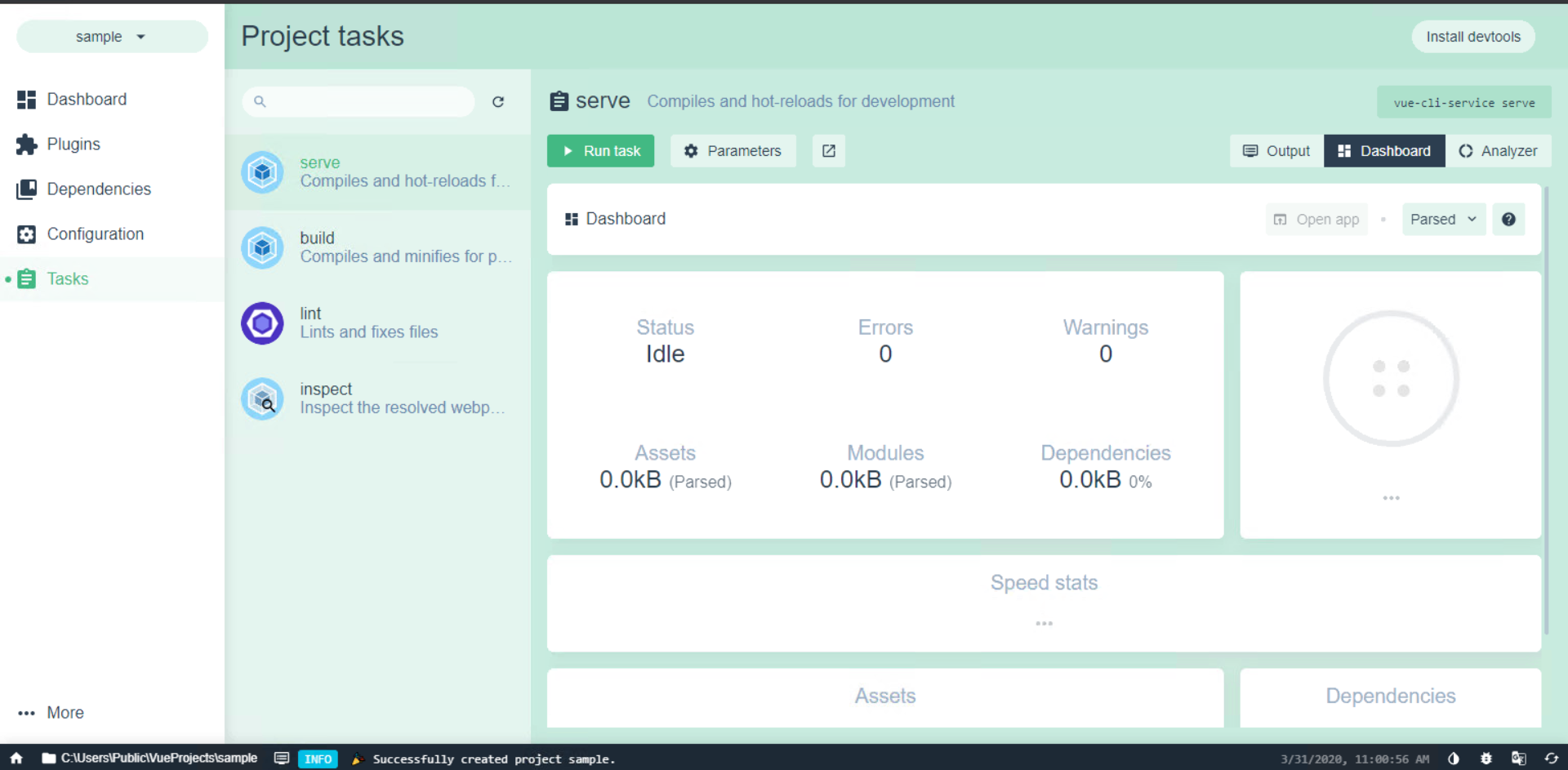
Serving the app
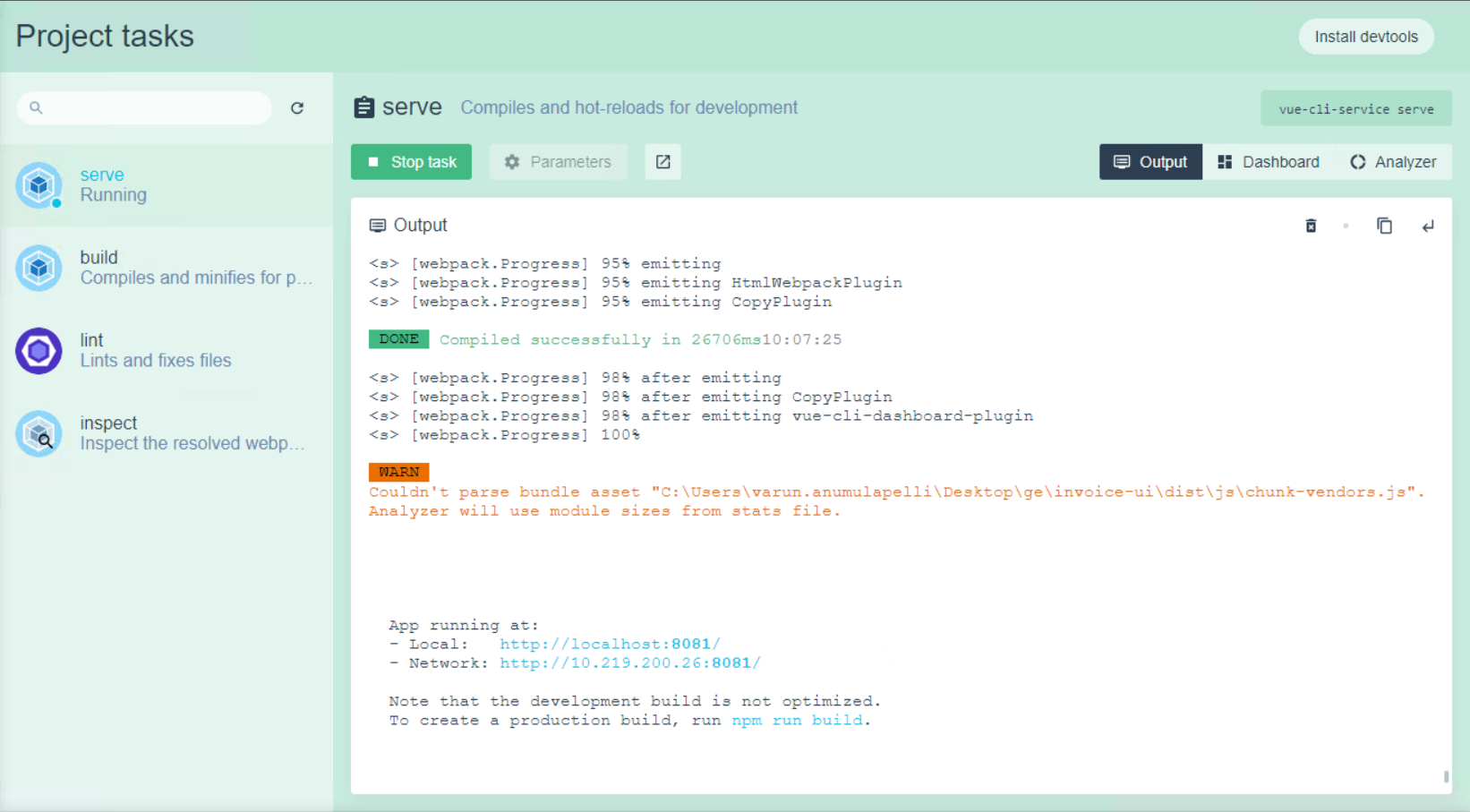
Using the sidebar, you can view the tasks that can be performed on your app. To serve the app, click on serve and use the ▶️ Run task button to serve the app

You can view the compilation logs using the output tab. You can view the app running at the URL shown in the logs.

Similarly you can build, lint and perform various operations using the GUI.
The GUI is in beta while I'm writing this post. So there might be some differences when you try it.
Last Updated on
Comments